リストの利用いろいろ
リストって使い方次第で見た目がだいぶ変わるんですね、と。
htmlソース。とてもシンプルに。
/index.html
<body> <div id="hoge" > <h5>CSSテスト用ページ</h5> <ul> <li><a href="/kensyuCSS/index.html" id="current">ホーム</a></li> <li><a href="">えいご</a></li> <li><a href="">こくご</a></li> <li><a href="">すうがく</a></li> <li><a href="">せいぶつ</a></li> <li><a href="">にほんし</a></li> <li><a href="">せかいし</a></li> </ul> </div> </body>
#hoge h5{
display: none;
}
#hoge {
font-size: 0.7em;
font-weight: bold;
width: 12em;
border-right: 1px solid #666;
padding: 0 0 0 0;
margin-bottom: 1em;
font-family: Verdana, Helvetica, Arial, sans-serif;
}
#hoge ul {
list-style: none;
margin: 0;
padding: 0;
}
#hoge ul li {
margin: 0;
border-top: 1px solid #003;
}
/* 本ではa:linkだが、Firefoxでは無効になるためaにして回避 */
#hoge ul li a {
display: block;
padding: 2px 2px 2px 0.5em;
border-left: 10px solid #369;
border-right: 1px solid #69c;
border-bottom: 1px solid #369;
background-color: #003366;
color: #ffffff;
text-decoration: none;
width: 100%;
}
html>body #navsite ul li a{
width: auto;
}
#hoge ul li a:hover {
border-left: 10px solid #036;
border-right: 1px solid #69c;
border-bottom: 1px solid #369;
background-color: #69f;
color: #fff;
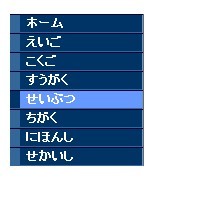
}↓こんな感じになる。

SS撮ったらポインタ消えたけど、「せいぶつ」にポインタのっけてます。
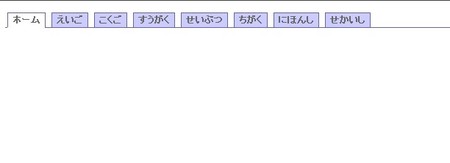
同じリストをタブっぽくするのも出来る。
#hoge h5 {
display: none;
}
#hoge ul {
padding: 3px 0;
margin-left: 0;
border-bottom: 1px solid #669;
font: bold 12px Verdana, sans-seri;
}
#hoge ul li {
list-style: none;
margin: 0;
display: inline;
}
#hoge ul li a {
padding: 3px 0.5em;
margin-left: 3px;
border: 1px solid #669;
border-bottom: none;
background: #ccf;
text-decoration: none;
}
#hoge ul li a:link {
color: #339;
}
#hoge ul li a:visited{
color: #666;
}
#hoge ul li a:link:hover, #tub ul li a:visited:hover {
color: #000;
background: #AAE;
border-color: #336;
}
#hoge ul li a#current {
background: white;
border-bottom: 1px solid white;
}両方ともCSSだけで実現できちゃうもんとは思ってなかった…。
元ネタは

CSSクックブック ―Webデザインのための活用テクニック集
- 作者: Christopher Schmitt,株式会社ドキュメントシステム
- 出版社/メーカー: オライリージャパン
- 発売日: 2005/02/28
- メディア: 大型本
- 購入: 3人 クリック: 27回
- この商品を含むブログ (29件) を見る
他にも試してみよぅ。